Web网站和应用都充分的考虑了有障碍人士方便的访问和使用,就是无障碍访问。
Web站点无障碍访问
无障碍访问介绍
Web网站和应用的强大在于它的普适性。能为被任何一个人访问,不管他有没有残疾,这是必需。– Tim Berners-Lee, W3c董事和World Wide Web的创立者,如是说。
Web设计从根本上考虑适合每一个,包括硬件,软件,语言,地址和能力。当Web达到这个目标时,它可以服务有听觉、视觉、运行和认知能力问题的人。
Web从根本上消除了许多有残疾人在现实世界存在的沟通和交流障碍。
Web无障碍访问意味着,Web站点、工具和技术的设计和实现,满足有残疾的人适用。具体的说,人们可以:
- 感知,理解,浏览和与Web交互
- 为Web做贡献
Web无障碍访问消除所有影响访问Web的缺陷, 包括:
- 听觉
- 感知
- 神经
- 身体残疾
- 语言
- 视觉
Web无障碍访问也使没有缺陷的人受益,例如:
- 使用手机、智能手表、智能电视、和其它小屏幕,有不同输入模式的设备等
- 老年人因年龄增长而退化的能力
- 临时有缺陷的人, 如手臂受伤,或者眼镜丢失了
- 在特定环境下,如在强列的太阳光线下,或者在一个很吵杂的环境
- 网络慢或者网络宽带费用很贵的情形
使Web可以无障碍访问
可以从以下几个方面考虑增进网站都以有缺陷人士的访问。
- Web 无障碍访问设计
- Web 无障碍内容编写和展示
- Web 无障碍开发
无障碍访问设计
- 使用强对比的前景色和背景色
当文字颜色和背景色没有足够的对比度的情况下有些人不能阅读;而对于有些人亮度太高的文字阅读不了, 他们需要低亮度。
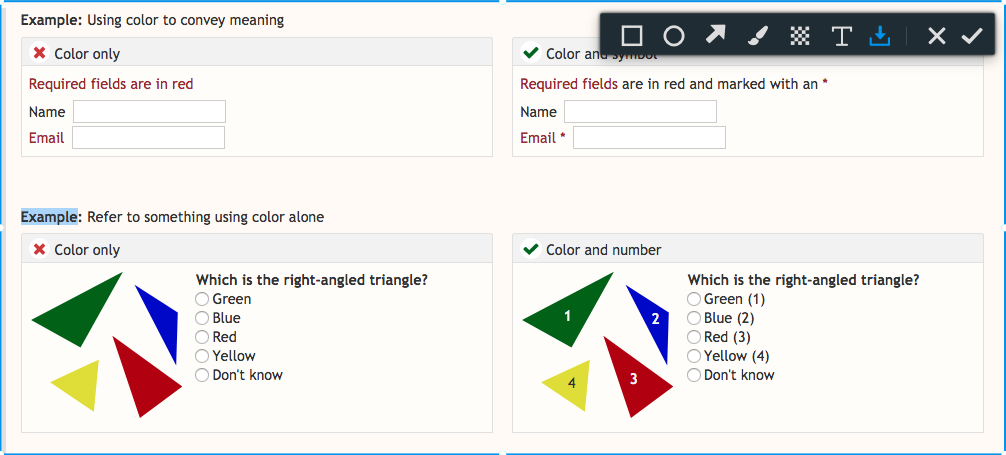
- 不要单独使用颜色来传达信息
虽然颜色在传递信息中非常有效, 但不要单独使用颜色来传达信息。 当使用颜色来区分不同的元素时, 需要提供额外的不依赖颜色的标识。比如,使用星号和颜色一起来表示必填项。
- 可交互的元素需要很容易识别
给可交互的元素添加用来区别的样式, 如, 按钮, 超链接, 使它们一眼就能区别出来。
- 提供清楚的一致的导航设置
在不同的页面之间的跳转,在命名、样式和放置位置需要一致。 提供多于一种的导航方式,比如网站地图或网站搜索。提供定位线索,如面包屑和头部待帮助用户了解他们在站点或页面中的位置。
- 表单元素需要的明确的关系标签
每一个表单字段需要有一个描述标签。 在从左到右的语言中, 标签通常显示在字段的左侧或上方, 除了复选框和单选按钮通常是在右边。 在标签和字段中不要留太多的空白。
- 用户交互需要有明确的响应
响应用户的每一个操作, 比如确认提交表单, 当有错误时显示告警,或者通知用户页面有变化。需要有清晰容易识别的说明。需要用户作出操作的重要的响应需要有突出的样式。
- 使用标题和留白区别关联的内容
使用空白和靠近使用相关的内容更加明显和突出。给分组的标题特别的样式,减少交错, 使用内容更容易扫描和理解。
- 为不同大小的视窗做不同的设计
考虑页面信息在不同大小的视窗中的展现, 例如, 手机,缩小的桌面浏览器。定位和显示主要的元素, 顶部和导航可以改变, 以达到最好的使用空间。确认文字大小和线宽设置满足最大可读性和易读性。
- 在您的设计中包含图像和媒体替代品
与内容作者和开发都一起为非文本内容提供替代内容。
- 为自动启动的内容提供控制
为用户提供停止动画和自动播放的声音的控制。这些需要应用到Carousels, 图片轮播, 背景音乐和视频。
无障碍内容编写
- 提供有信息的,唯一的页面标题
- 使用标题表达含意和结构
- 使用有意义的链接文本
- 使用用有含意的文本作为图片的替代
- 为多媒体资源创建清单和标题
- 提代清晰的向导
- 保持内容清晰和简洁
无障碍开发
- 为每一个表单元素添加关联标签