今天做后台项目需要将数据格式化实现,具体需求就是类似将 12345678 转化成12,345,678显示。 虽然, Number.prototype.toLocaleString方法可以方便的实现此功能。但由于toLocaleString 方法的兼容性问题,还需要实现个Polyfill以兼容低版本浏览器。
Number.prototype.toLocale 功能介绍
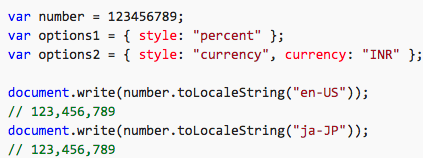
toLocaleString() 方法返回这个数字在特定语言环境下的表示字符串。
新的 locales 和 options 参数让应用程序可以指定要进行格式转换的语言,并且定制函数的行为。在旧的实现中,会忽略 locales 和 options 参数,使用的语言环境和返回的字符串的形式完全取决于实现方式。

Number.prototype.toLocaleString 兼容性
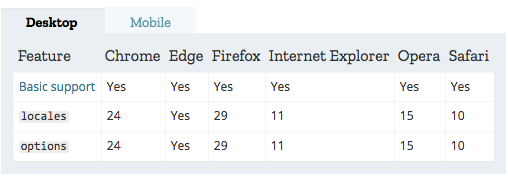
桌面浏览器兼容性

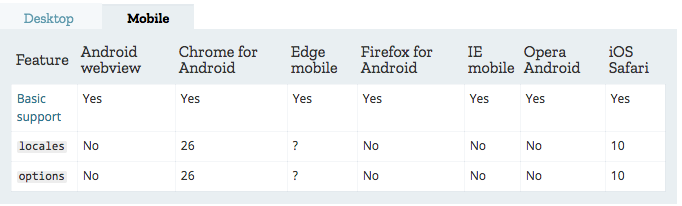
移动端浏览器兼容器

使用正则表达式正向预查实现简单的Polyfill
1 | if (!Number.prototype.toLocaleString) { |